Författare:
Christy White
Skapelsedatum:
11 Maj 2021
Uppdatera Datum:
13 Maj 2024

Innehåll
Läs den här artikeln för att lära dig hur du inspekterar HTML-källkoden för ett visuellt element på en webbsida i Google Chrome.
Steg
Öppna Google Chrome på din dator. Du hittar webbläsarikonen (en färgad sfär) i mappen Mac Applications eller i Windows Start-menyn.

Klicka på ikonen för tre vertikala prickar. Den här knappen finns bredvid adressfältet, i det övre högra hörnet av webbläsarfönstret. En rullgardinsmeny öppnas.
Musen över Fler verktyg. En undermeny visas.

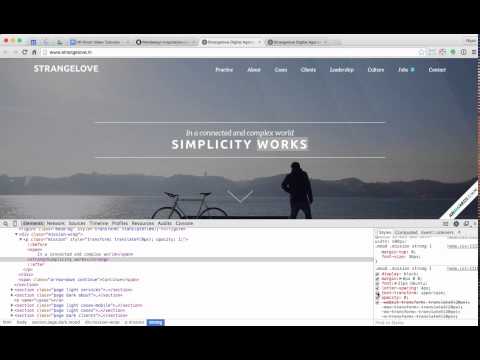
klicka in Utvecklarverktyg. Inspektörspanelen öppnas till höger om webbläsaren.- Du kan också öppna inspektören med genvägen ⌥ Alternativ+⌘ Cmd+jag på Mac och Ctrl+Alt+jag på Windows.

Håll musen över ett element i inspektörspanelen så att den markeras på webbsidan.
Högerklicka på elementet du vill inspektera på vilken webbsida som helst. En rullgardinsmeny visas.
Välj Inspektera. Inspektörspanelen hittar det valda elementet och markerar dess källkod.
- Inspektörspanelen kan öppnas direkt med den här proceduren.