Innehåll
- stadier
- Del 1 Utför en ram-för-ram Flash-animation
- Del 2 Göra en animering från en punkt till en annan (interpolering)
- Del 3 Lägga till ljud och musik
Flash är det mest populära animationsformatet för Internet och även för andra media som tv. Det är ganska enkelt att göra en enkel Flash-animation, eftersom den nuvarande animationsprogramvaran erbjuder en hel rad verktyg för att förenkla hela processen. Om du har en idé om en animerad film att skapa i Flash kan du göra en skiss synlig inom några timmar.
stadier
Del 1 Utför en ram-för-ram Flash-animation
-

Levande bildanimering. Denna teknik betraktas som den mest traditionella basen för animering, där varje ram innehåller bilden av den som föregår den, förutom att den är något modifierad. När ramarna visas efter varandra verkar den resulterande bilden flytta. Detta är det sätt som har använts sedan början av traditionell manuell animering och kräver mycket mer tid än den så kallade "interpolation" -tekniken (se följande avsnitt).- Flash kommer att producera en animering med 24 bilder per sekund (eller 24 FPS) som standard. Detta innebär att en sekund kommer att innehålla 24 bilder, som inte nödvändigtvis behöver skilja sig från varandra. Du kan justera detta nummer till dina behov och många animationer använder endast 12 bilder per sekund. Du bör dock veta att en bildfrekvens på 24 bilder per sekund kommer att göra att din animering verkar mycket smidigt.
-

Installera "Flash Professional". Det finns ett stort antal flash-animationsprogram, men det mest avancerade av dessa är Adobe Flash Professional CC. Du kan installera utvärderingsversionen gratis, men du kan också använda en annan produkt om du inte är intresserad av att prenumerera på Adobe. Återstoden av den här artikeln hänvisar till "Flash" för användning av Adobe Flash Professional samt all annan liknande programvara. -

Skapa dina ritningar. En ram-för-ram-animering som kräver flera ramar med bara små skillnader mellan dem, du måste göra dem alla för hand. Du kan dra dem alla från början eller längre framåt. Du kan också använda Flash Editor för att rita dem direkt i ditt projekt eller för att göra dem med ditt favoritbildskapande program.- Om du vill ändra storleken på dina bilder utan att offra kvaliteten, är det bättre att skapa dem som vektorteckningar snarare än bitmapp. Vektoriserade bilder kommer att rita om sig utan pixelationseffekter eller kvalitetsförlust om deras storlek ändras. Bitmappsritningar är de traditionella bilderna som du antagligen är mer vana vid att se varje dag (foton, ikoner eller andra, etc.). De försämras med pixel om du ändrar storleken.
-

Skapa din första ram. När du startar Flash ser du en vit bakgrund och en tom tidslinje. Detta kommer att fyllas i automatiskt när du lägger till bilder. Du kan interagera mellan bakgrundsskiktet och ritningsskiktet på samma sätt som med Adobe Photoshop.- Skapa en grundläggande bakgrund för din animering innan du sätter in din bild. Byt namn på det första lagret till "Bakgrund" och lås det. Skapa ett andra lager och ge det namnet du vill ha. Det är på detta lager som du skapar din animering.
- Lägg till din ritning på duken på den första ramen. Du kan antingen ladda upp från din dator eller använda de inbyggda Flash-programverktygen för att rita det direkt med det här programmet.
- Din första bild kommer att vara en "primär ram". Primära ramar är de som kommer att innehålla en bild och utgöra ryggraden i din animation. Du måste skapa en ny varje gång du ändrar bilden.
- Primära ramar är markerade med en svart prick i tidslinjen.
- Du behöver inte nödvändigtvis lägga en ny bild i varje ram. Du kan göra en bra animering genom att tillämpa en primär ram var fjärde eller fem sekundära ramar.
-

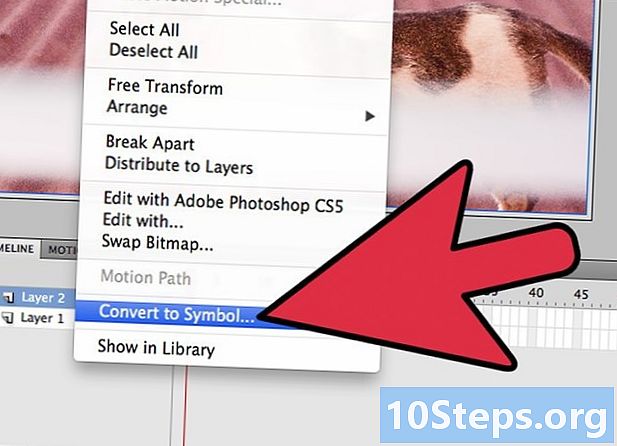
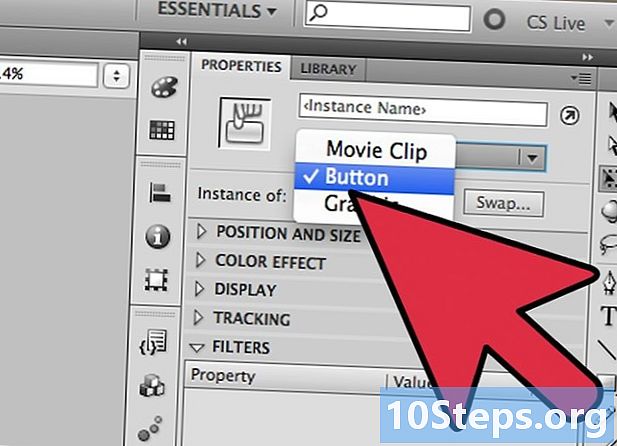
Förvandla din ritning till en "symbol". Genom att konvertera din ritning till en symbol kan du enkelt infoga flera gånger i en ram. Detta är särskilt användbart om du behöver skapa flera objekt som fisk i ett akvarium.- Välj din ritning helt. Högerklicka på den och välj alternativet "Konvertera till symbol". Detta lägger till en bild till ett bibliotek som du snabbt kan komma åt senare.
- Radera ritningen. Oroa dig inte! Du sätter tillbaka det på scenen genom att dra objektet som representerar det från ditt bibliotek. Du kan enkelt lägga till flera instanser av samma ritning i din sekvens!
-

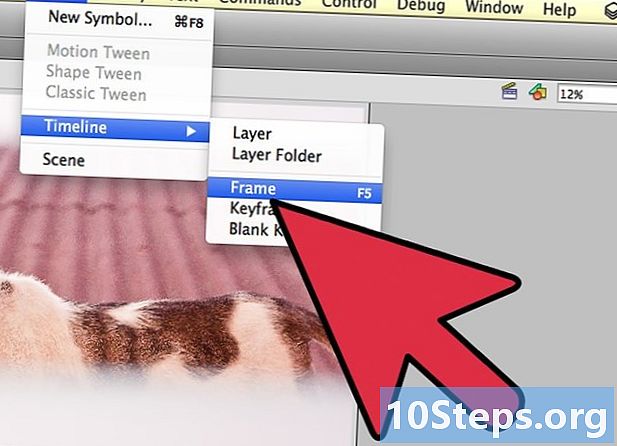
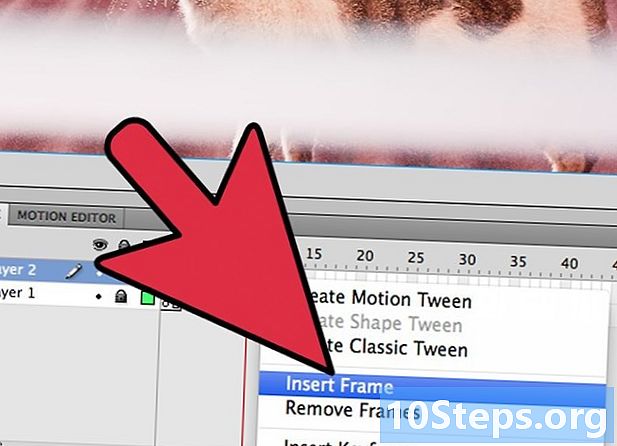
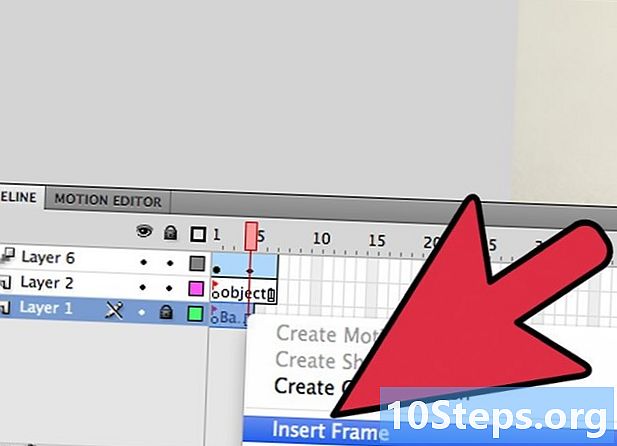
Lägg till några tomma sidoramar. När din första ram är klar kan du placera några tomma sidoramar mellan den första och nästa primära ram. Tryck så många gånger som behövs F5 att lägga till så många tomma sidoramar i din sekvens. -

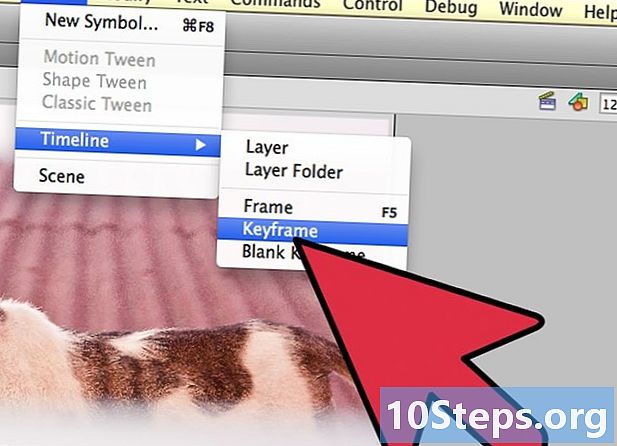
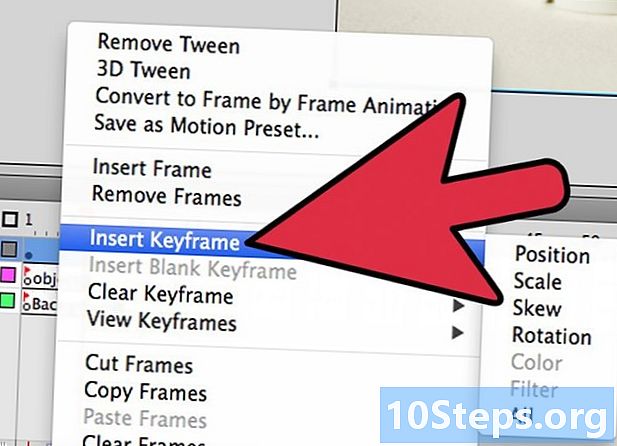
Skapa din andra primära ram När du har lagt till några tomma sidoramar är du redo att skapa din andra primära ram. Du har två alternativ att göra detta: kopiera din befintliga primära ram och tillämpa några ändringar på den eller skapa en ny och infoga en ny bild. Det är att föredra att använda den senaste proceduren om du använder objekt som skapats med ett annat program och om du använde ritverktygen för ditt Flash-program, använd den första metoden.- tryck F6 för att skapa en primär ram med innehållet i den föregående. För att skapa en tom primär ram, högerklicka på den sista ramen på din tidslinje och välj "Infoga tom primär ram". Allt innehåll i den föregående sekvensen kommer att försvinna (men kommer att lagras).
- När du har skapat din andra primära ram måste du göra några ändringar i din bild för att ge den önskad rörelseseffekt. Om du arbetar med Flash kan du använda dess transformationsverktyg för att ändra aspekter av din ritning, till exempel armen till en karaktär gjord av funktioner.
- Om du sätter in en ny ritning i varje primär ram, måste du placera den på samma plats som den föregående eller åtminstone den nya platsen följer en korrekt positioneringslogik på skärmen för att inte orsaka oönskade effekter av hopp mellan ramarna.
-

Upprepa processen. Nu när du har skapat två primära ramar, kom igång. Du kan fortsätta genom att upprepa samma process tills animeringen är slut. Lägg till några tomma sidoramar mellan varje primär ram, och se till att objektets rörelse verkar kontinuerligt.- Gör små stegvisa förändringar. Din animering kommer att se mycket jämnare ut om du bara gör små ändringar i varje primär ram. Om du vill flytta armen på ett tecken gjord av linjer, bör din andra primära ram inte representera rörelsens slut, utan ett mellanläge. Använd dessa mellanliggande ramar för att representera övergången från rörelsens början till dess slut. Din animering kommer att vara mer flytande.
Del 2 Göra en animering från en punkt till en annan (interpolering)
-

Tekniken för "interpolation". Flash-mjukvaran har en interpolationsfunktion, som i huvudsak låter dig placera start- och slutpunkter för objekt i din animation. Programvaran kommer att producera rörelsen mellan dessa punkter och omvandlingen till dina objekt enligt dina indikationer och skapa en illusion av animering. Du behöver inte skapa en ritning för varje primär ram, som du skulle ha gjort med ram-för-ram-animationstekniken.- Interpolationstekniken är särskilt användbar för effekterna av progressiv snedvridning av former, även kallad morphing genom vilket ett objekt gradvis transformeras under en animation.
- Bild-för-bild-animering och interpolationstekniker kan tillämpas i en enda film på ett komplementärt sätt.
- Du kan bara skicka ett objekt åt gången till en interpolationsrörelse. Om du vill animera flera objekt samtidigt måste du göra det på olika ytterligare lager (endast ett per objekt för att animera).
-

Skapa ditt första objekt. Till skillnad från ram-för-ram-animering behöver du inte skapa flera objekt för att animera för att använda interpoleringsfunktionen. Istället måste du skapa ett objekt och ändra dess egenskaper under interpoleringsprocessen.- Innan du lägger till din bild ska du skapa en bakgrund för din animationssekvens. Namnge det första lagret "Bakgrund" och lås det. Skapa ett andra lager och ge det ett namn när det passar dig. Det sista lagret kommer att vara det du kommer att förverkliga din animering på.
- Det är bäst att använda de inbyggda verktygen för din Flash-programvara eller importera din bild från ett vektorteckningsprogram. En vektorteckning med förändring i storlek (utvidgning eller krympning) kommer inte att visa någon kvalitetsförlust medan en bitmappsbild kommer att starkt försämras av pixilering.
-

Konvertera ditt objekt till en symbol. Du måste konvertera den till en symbol för att interpolera rörelsens objekt. Flash kommer bara att kunna manipulera det i detta format och om du inte gör det och du försöker interpolera ett obearbetat objekt till en symbol kommer programvaran först av allt att be dig om att konvertera det.- Högerklicka på objektet och välj "Konvertera till symbol". Objektet läggs sedan till i ditt arbetsbibliotek, som samtidigt underlättar att klona.
-

Skapa interpolering av det första draget. Interpolering av rörelse från en punkt till en annan innebär att objektet flyttas längs en given väg. Högerklicka på symbolen i din scen och välj sedan "Skapa förskjutningsinterpolering". Programvaran lägger sedan till 24 ramar till din tidslinje, vilket representerar tiden för en standardinterpolation. Kom ihåg att Flash skapar animationer i 24 bilder per sekund, så detta drag kommer att ta en sekund.- När du skapar rörelseinterpolering tar programvaran dig direkt till den sista ramen för interpolationen.
-

Skapa banan. När du har skapat interpolationen kan du flytta objektet dit du vill att det ska gå. Blixten visar den streckade banlinjen för att visualisera positionen som objektet når vid varje bildruta i interpolationen.- Sökvägen du skapar är en rak linje mellan en startpunkt och en slutpunkt.
-

Sprid ut ditt undre lager. Om du nu startar din animation skulle objektet flytta sig till den väg som tilldelats den, men bakgrundsbilden försvinner efter den första bildrutan. För att åtgärda detta måste du utöka din bakgrundsbild till alla ramar i animeringen.- Välj ditt bakgrundsskikt i tidslinjen. Klicka på den sista ramen i tidslinjen som också representerar flyttens slut. tryck F5 att sätta in bakgrundsramarna upp till denna punkt, vilket kommer att bibehålla visningen av bakgrundsbilden fram till slutet av förskjutningen.
-

Lägg till primära ramar. Om du lägger till primära ramar till din sökväg kommer du att kunna göra omvandlingar till ditt objekt medan du går igenom rörelsen. Du kommer bara att kunna transformera ditt objekt om det visas i en primär ram. För att lägga till primära ramar till din sökväg väljer du först ramen för din tidslinje som du vill förvandla till en primär ram. Klicka på objektet och ta det sedan till den plats där du vill att det ska vara under denna ram. Banan justeras automatiskt och en primär ram läggs till i tidslinjen. Primära ramar som läggs till i tidslinjen är markerade med diamantformade svarta ikoner. -

Justera banan för interpolationen. För att ändra förskjutningen av ditt objekt har du möjligheten att klicka och dra mot varje ny plats var och en av positionens markeringar i ramen. Undvik att ändra kursen för mycket, eftersom flytten kan vara ojämn (om du naturligtvis inte vill). -

Förvandla ditt objekt. När du har etablerat dina primära ramar och banor har du möjlighet att omvandla ditt objekt så att det förändras när det rör sig på den interpolerade banan. Du kan ändra form, färg, rotera, ändra storlek och alla andra egenskaper.- Välj den ram som du vill göra dessa ändringar på.
- Öppna dialogrutan för objektegenskaper. Du kan klämma Ctrl+F3 om denna dialog inte är synlig.
- I detta fönster ändrar du alla värden som behövs för att modifiera objektet. Du kan till exempel ändra nyans eller färg, lägga till filter eller ändra storlek.
- Du kan också använda transformationsverktyget "Free Hand" för att ändra formen som du vill.
-

Ge den sista handen till din interpolering. Testa interpolationer av hans rörelser genom att trycka samtidigt Ctrl+↵ Ange. Kontrollera att transformationerna du gör är rimliga och att objektets rörelser har rätt hastighet. Om animationen är för snabb kan du minska antalet bildrutor per sekund eller öka längden på interpolationsområdet.- Antalet ramar per sekund är inställt på 24 som standard, så försök att reducera det till 12. För att göra detta, ange egenskaperna dialog och ändra antalet ramar per sekund (FPS). Om du byter till värdet 12 FPS fördubblas animationens körtid, men det kan också göra det för skämtigt.
- För att ändra interpoleringsområdet, välj det lager som det appliceras på och använd skjutreglaget för att sträcka det. Om du vill att interpolationen ska vara dubbelt så lång sträcker du den över 48 bilder. Sätt i tillräckligt med tomma sidoramar i ditt baslager som du sedan behöver expandera till alla ramar i sekvensen så att det inte försvinner halvvägs genom animeringsrörelsen. För att förlänga bakgrundsskiktet, markera det, klicka på den sista bilden i animationen i tidslinjen och tryck sedan på F5
Del 3 Lägga till ljud och musik
-

Spela in eller sök efter dina ljudeffekter och bakgrunder. Du kan lägga till ljudeffekter till de olika handlingarna som sker i din animation för att förbättra den och ge den mer lättnad. Musiken väcker mer uppmärksamhet och kan ge din animering en exceptionell rendering. Flash stöder en mängd olika ljudfilformat som AAC, MP3, WAV och AU. Välj den som ger dig den bästa kvaliteten för den minsta filstorleken.- MP3-formatet ger dig en mycket acceptabel ljudkvalitet och mer komprimerade filer. Undvik om möjligt WAV-format eftersom filer som är kodade på detta sätt ofta är stora.
-

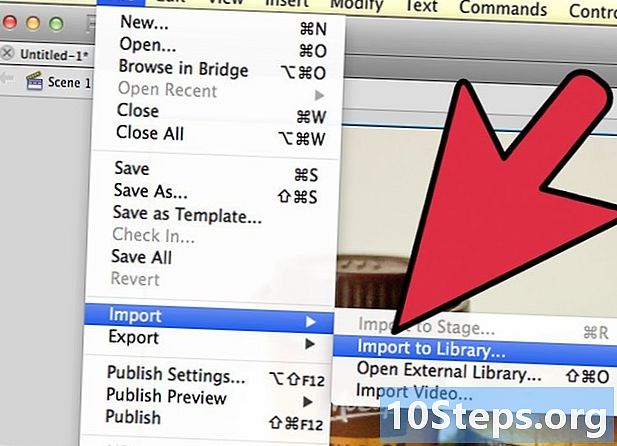
Importera ljudfilerna till ditt bibliotek. De måste konfigureras i arbetsbiblioteket för din programvara innan du lägger till ljudeffekter till din animation. Detta gör att du lättare kan importera dem till ditt projekt. Klicka på "Filer" → "Importera" → "Importera till bibliotek". Hitta sedan lämplig ljudfil genom att surfa på din dator. Se till att namnge dina ljudfiler så att de är lätta att hitta senare. -

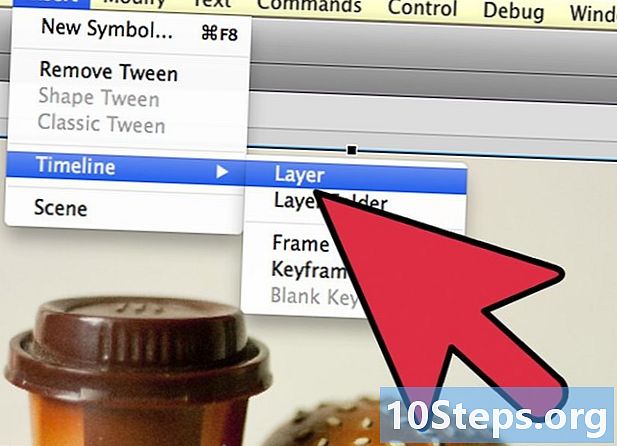
Skapa ett lager för varje ljudfil. Detta är inte strikt nödvändigt eftersom du kan lägga till ljud till redan befintliga lager. Att placera varje ljudfil på sitt eget lager ger dig mer kontroll över effekterna av att minska och gradvis öka volymen och klippa platser. Det blir också lättare för dig att flytta eller synkronisera ljudsekvenser. -

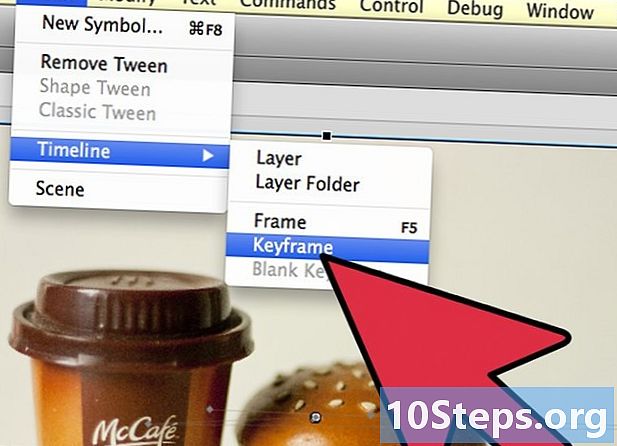
Skapa en primär ram där ljudet börjar. När du är på ljudlagret väljer du ramen för animationssekvensen som ljudet ska startas från. tryck F7 för att infoga en tom primär ram. Om du till exempel vill inkludera en musikfil som ska spelas under hela animationen väljer du den första ramen i ljudlagret. Om du lägger till en dialogruta som är specifik för ett av tecknen väljer du ramen från vilken tecknet börjar tala. -

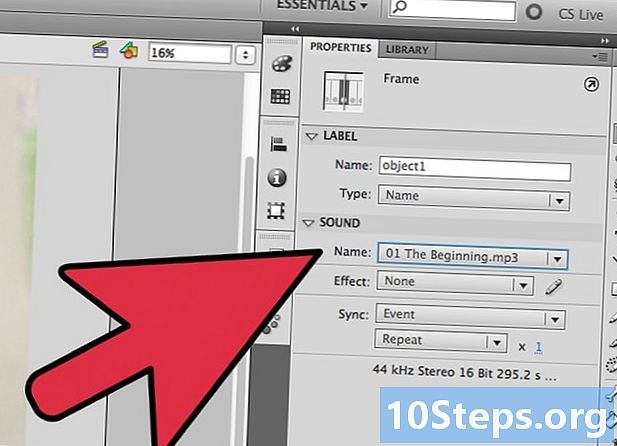
Lägg till ljud- eller musikfilen. En del av fönstret för val av egendom är reserverad för ljud. Du kan utöka detta avsnitt för att se de olika alternativen. Klicka på menyposten "Namn" och välj den fil du vill importera från ditt bibliotek. -

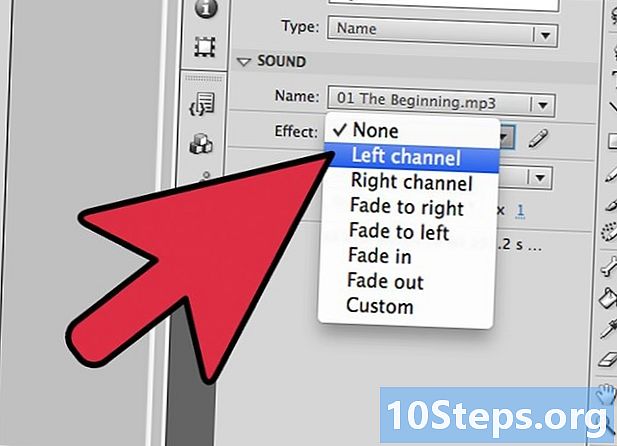
Konfigurera ljudeffekterna. När du har valt en fil kan du konfigurera hur den ska spelas. Vad du väljer beror på vilken effekt du vill att ljudet ska ge animationen. Du kan ändra effekt, timing och upprepa inställningarna för varje ljud med alternativen som ingår i avsnittet "Namn" i fönstret för val av egendom.- effekter - Det här alternativet låter dig lägga till ljudeffekter, till exempel minskning och stegvis ökning eller för att få eko till ett ljud. Du kan välja från en rullgardinsmeny där förinställningar för ljudeffekter ställs in, eller klicka på pennikonen bredvid menyn för att anpassa dina egna inställningar.
- synkronisering - Den här inställningen definierar hur ljudet ska återges i animeringen. Alternativet "Event" tillåter dig att återge ett ljud helt från en given händelse till slutet. Om ljudet utlöses igen innan det föregående slutar, fortsätter det ursprungliga ljudet till slutet. Alternativet "Start" fungerar på samma sätt som det föregående, men det aktuella ljudet kommer att stoppa och starta igen om en händelse utlöser det igen. Alternativet "Av" kommer att stoppa ljudet som spelas i samma ram. Om du vill använda det här alternativet i samband med andra ljudegenskaper måste du skapa en ny primär ram där du vill att ljudåtergivningen ska stoppa och använda det här alternativet. Alternativet "Stream" försöker matcha ljudet som spelas med antalet bildrutor på andra lager. Det här alternativet gäller bäst för dialogrutor.
- Övningsslingor - Denna inställning låter dig ställa in antalet upprepade slingor för ett ljud. Du kan ställa in det till att bara spela ett ljud en gång, men du kan också spela det ett antal gånger. Om din animering är avsedd att fungera i en slinga måste du ställa in denna parameter för ett obestämt antal repetitioner.
-

Slutför ditt projekt. När du har slutfört ditt projekt, spara det som ".swf". Det här är det som används för filmuppspelning som du sedan kan visa i praktiskt taget alla webbläsare med Flash-plugins. Du kan också ladda dem i en dedicerad Flash-spelare för visning. Det finns också ett antal webbplatser där du kan skicka dina kreationer för andra att se, till exempel Newgrounds, Albino Blacksheep och Kongregate. -

Avancera dina framtida projekt. Den här guiden presenterar bara grunderna för att skapa animationer, men du har fortfarande mycket att lära dig. Om du vill ta en handledningskurs med ActionScript kan du bättre hantera de finare detaljerna i din animation och få den interaktivitet för att skapa spel till exempel. Fortsätt att få erfarenhet så kommer du snart att lära dig alla trick och gå mycket längre inom detta område.